GoogleストリートビューをHPやブログに埋め込む方法

Googleストリートビューを、HPやブログに埋め込み表示しているのをご覧になったことはあると思いますが、その方法はご存知でしょうか?HP業者さんにお願いしようと思ってたけど忘れてた~という方もいらっしゃると思います。
せっかく撮影したGoogleストリートビューですから、Googleマップだけでなく色んなところで見せちゃいましょう!
こちらは、ESNで撮影いたしましたレクサス北大路さんのGoogleストリートビューです。
【レクサス北大路店 webサイトはコチラ】
こんな感じでブログなどのページ上で動かすことができて店内のことがよ~くわかりますね!
では実際に埋め込む手順に参りましょう!
Googleストリートビューを埋め込む方法
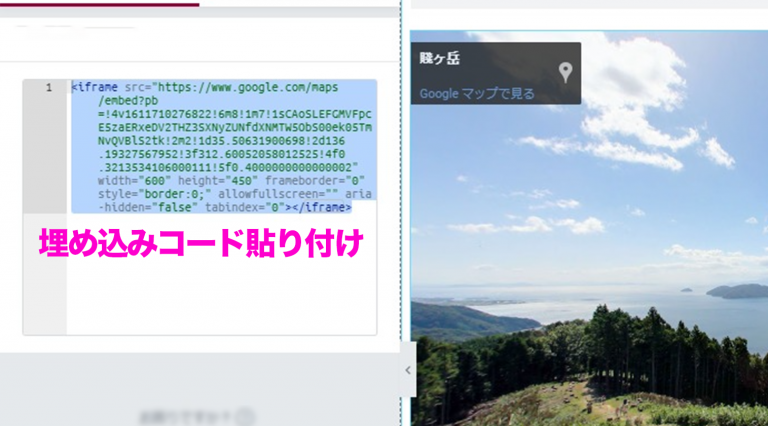
今回は、ESNで撮影した「滋賀県長浜市 賤ケ岳」を事例に挙げます。
埋め込む手順は下記の6ステップです。
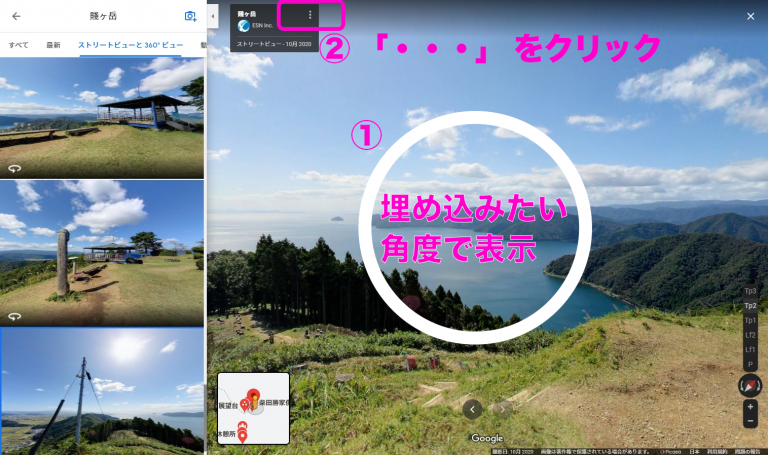
①Googleマップで埋め込みたいGoogleストリートビューを表示させる
②3つの”・”をクリック
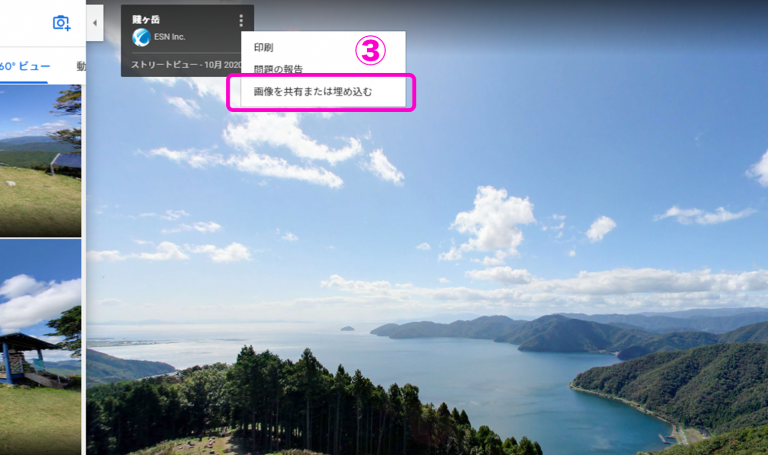
③「画像を共有または埋め込む」をクリック
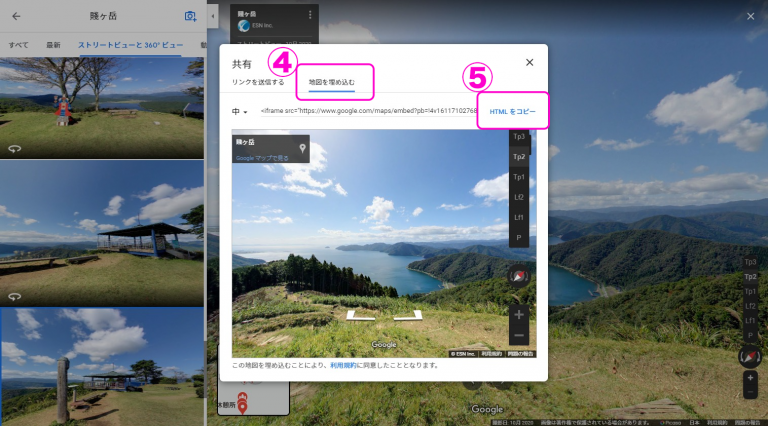
④「地図を埋め込む」タブをクリック
⑤画像サイズを選びHTMLコードをコピー
⑥埋め込みコードをホームページやブログに貼り付け
(※ローカル検索のマイビジネスの表示からは埋め込みはできません、必ずGoogleマップからストリートビューを表示させてください)
Googleマップで埋め込みたいストリートビューを表示させ、「画像を共有または埋め込む」をクリック

「画像を共有または埋め込む」をクリック

「地図を埋め込む」タブをクリックして画像サイズを選びHTMLコードをコピー

埋め込みコードをホームページやブログに貼り付け

埋め込みサイズが選べる!カスタマイズもできる!
デフォルトでサイズ中が表示されます。
サイズ中は幅600ピクセル 高450ピクセルです。
それぞれのサイズについては以下となります。
「小」 =幅 400p 高 300p
「中」 =幅 600p 高 450p
「大」 =幅 800p 高 600p
ストリートビューをグレードアップ!「MAP360」
ストリートビューの埋め込みだけでは物足りない!観たいところにたどり着くまでクリックいっぱいするからケンショウ炎になるわ~!そんな施設様にはナビゲーションやピンを付けてめっちゃ観やすくなるツール「MAP360」を埋め込んじゃってください。
ナビゲーションメニュー【Floor Menu】をクリックし、観たいところを選べます!(^^)/
【長浜自動車学校 ながドラのwebページはコチラ】
ストリートビューをウェブサイトに埋め込むとデザインが崩れてしまう…エリアが広いので、特定のポイントをわかりやすくPRしたい…ストリートビュー内でおすすめポイントを発信できたらいいのに…
「MAP360」にするだけでHPのデザインもスッキリ!スムーズ!
詳しくはコチラ
まとめ
Googleマップ、マイビジネスを観てもらった時にストリートビューが見られるというのはあくまでもベース的な部分で、”さらに活かす!”ということでHPやLP、ブログに埋め込みます。
設置するページ上でテキストでの説明や、その他の画像との合わせ技でさらに魅力を伝えていくことが出来ます。
webページに訪問してくれた際に、何かしらのアクションを起こしてもらうために設置するという考え方ですね!
その他、無意識にも”開放的”、”オモシロイことをしている企業さん”というポジティブイメージも持たれやすくなりますので、積極的にアピールしちゃいましょう!
SERCH
最近の投稿
カテゴリー
Creaid Twitter