Facebookの投稿やページをWebサイトに埋め込む方法

Facebookには皆が公開ページをウェブサイトに簡単に埋め込んで宣伝することができるように用意しているシステムがあります。”ページプラグイン!”や”埋め込み投稿!”など。webサイトのページ上でFacebookでの操作と同様にFacebookページに「いいね!」したりシェアしたりできます。訪問中のサイトを離れる必要がなくなるので、すごく良い機能です!
Facebookの投稿をWebサイトに埋め込む手順
①Facebookにログインし、埋め込みたい投稿を表示
②右上の”・・・”をクリック
③「埋め込み」をクリック
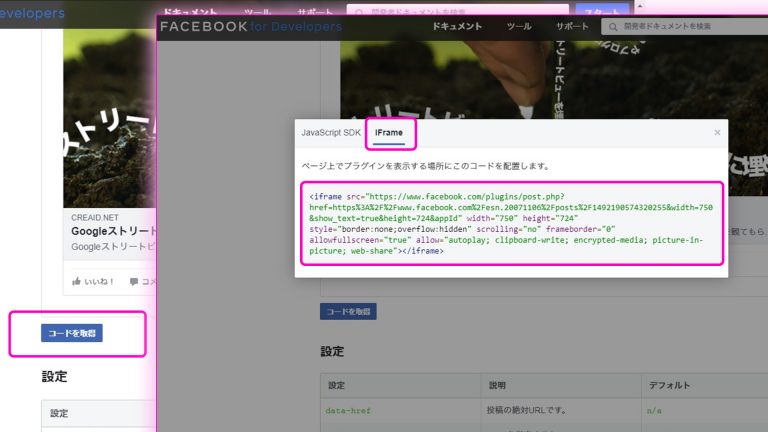
④Facebook for Developerのページが開き、投稿イメージの下にある「コードを取得」をクリック
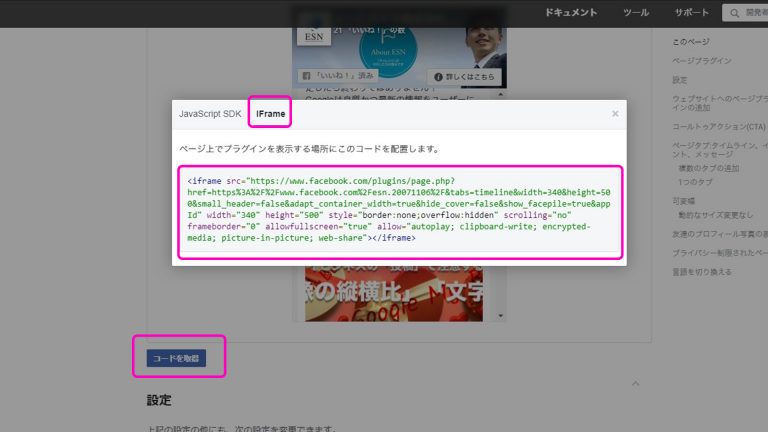
⑤「JavaScript SDK」と「IFrame」が表示されるので「IFrame」を選択クリックし、<iframe>コードをコピー
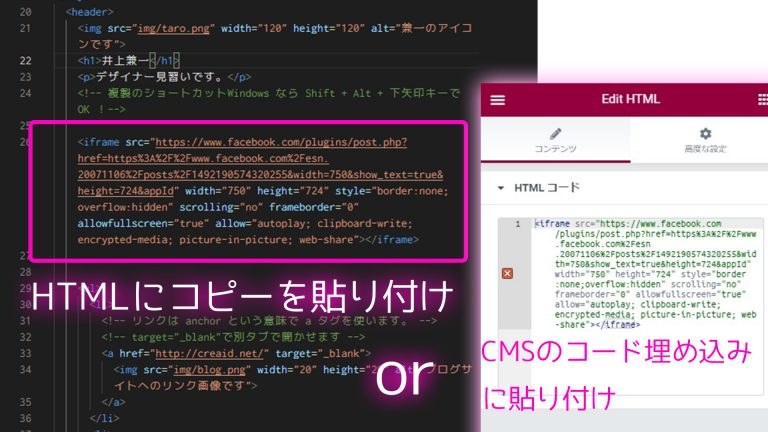
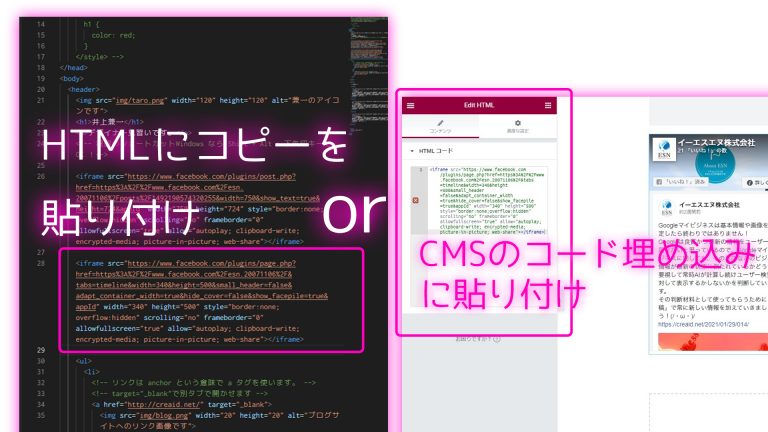
⑥コピーした埋め込みコードをWebサイトのHTMLに貼り付け
埋め込みたい投稿を表示し、右上の”・・・”をクリックして「埋め込み」をクリック

投稿イメージの下にある「コードを取得」をクリックし「IFrame」を選択クリックして<iframe>コードをコピー

コピーした埋め込みコードをWebサイトのHTMLに貼り付け

FacebookページをWebサイトに埋め込む手順
Facebookページの埋め込み手順は少しだけ違います!
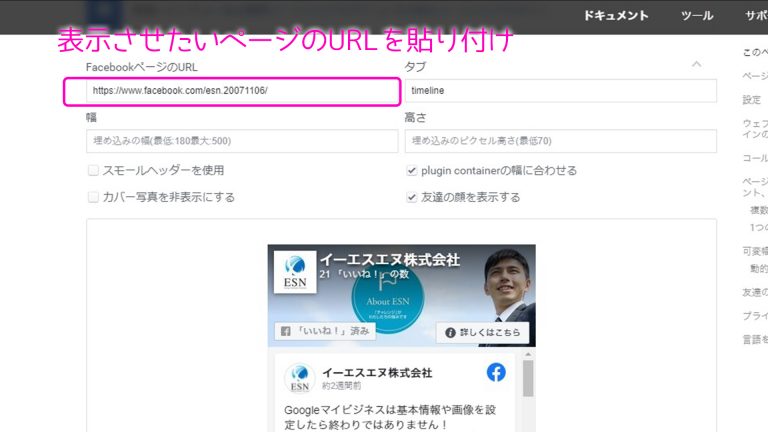
①Facebookの「ページプラグイン」にアクセス
②「FacebookページのURL」に埋め込みたい自身のFacebookURLをコピーし貼り付け
③プレビュー画面が確認し、「コードを取得」をクリック
⑤「JavaScript SDK」と「IFrame」が表示されるので「IFrame」を選択クリックし、<iframe>コードをコピー
⑥コピーした埋め込みコードをWebサイトのHTMLに貼り付け
Webサイトのサイドバーやフッターに挿入したい場合は、Webサイト本体のHTMLでそれぞれの箇所にコードを貼り付けましょう。
ページプラグインにアクセスし「FacebookページのURL」に埋め込みたいFacebookURLをコピー貼り付け(https://developers.facebook.com/docs/plugins/page-plugin/)

「コードを取得」をクリックし、”IFrame”を選択して<iframe>コードをコピー

コピーした埋め込みコードをWebサイトのHTMLに貼り付け、Webサイトのサイドバーやフッターに挿入したい場合は、Webサイト本体のHTMLでそれぞれの箇所にコードを貼り付けましょう。

まとめ
Facebookページの情報を埋め込んでおくことで、webサイトから離脱することなくブログ情報やイベント、商品紹介などをそのページ上で知ってもらえます!その他にも色々な使い方ができると思いますので、試してみてください。
SERCH
最近の投稿
カテゴリー
Creaid Twitter